はてなブログ「Brooklyn」の無料テーマが良かったので初心者にオススメしたい

こんにちは。
ブログのテーマを変えたついでにブログの名前も変えて色々と心機一転したあんどぅです。
つい先日まではてなブログの中で最初からデフォルトで選べる「Report」のテーマを使っていました。
ところが行間が狭かったりアドセンスに謎の不具合が発生したり、グローバルナビのスマホ対応が上手く反映されなかったりと細かい不具合が多発していました。
そんな中何か別のテーマに変えようと探していた所、とりあえずNo.1人気で何かあってもググれば先人達の知恵が出てきそうと言う事で「Brooklyn」を試して見たのですが、想像以上に便利でオシャレな無料テーマだったので、はてなブログを始めたばかりでまだデフォルトテーマの方にオススメします。
Brooklynの良い所
シンプルなデザインが好きだけど・・・HTMLとかCSSの設定とかめんどくさくて分からない・・・そんな初心者でも作者の説明を見ながらコピペするだけでシンプルで見やすいサイトに仕上がります。
レスポンシブデザイン
レスポンシブデザイン?何それ?と言う人の為に↓
レスポンシブウェブデザイン (Responsive Web Design, RWD) は、デスクトップパソコンや携帯電話といった幅広いデバイスのいずれに対しても、外観や操作方法が最適化された (リサイズ、パンニング、スクロールを最小限にし、読みやすく、ナビゲーションしやすい) サイトを制作するためのウェブデザインの手法。
まぁ簡単に言うとパソコン用のデザイン設定をすればスマホもいい感じに設定してくれる最高に便利な代物です。
今まではてなブログではパソコン用にグローバルナビを設定しても、スマホ版にはそれが反映されずにまたスマホ用にHTMLやCSSを探してコピペしていく・・・そんな苦行が待っていました。
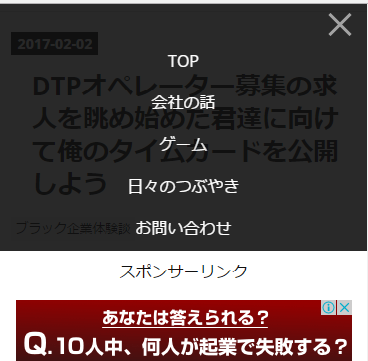
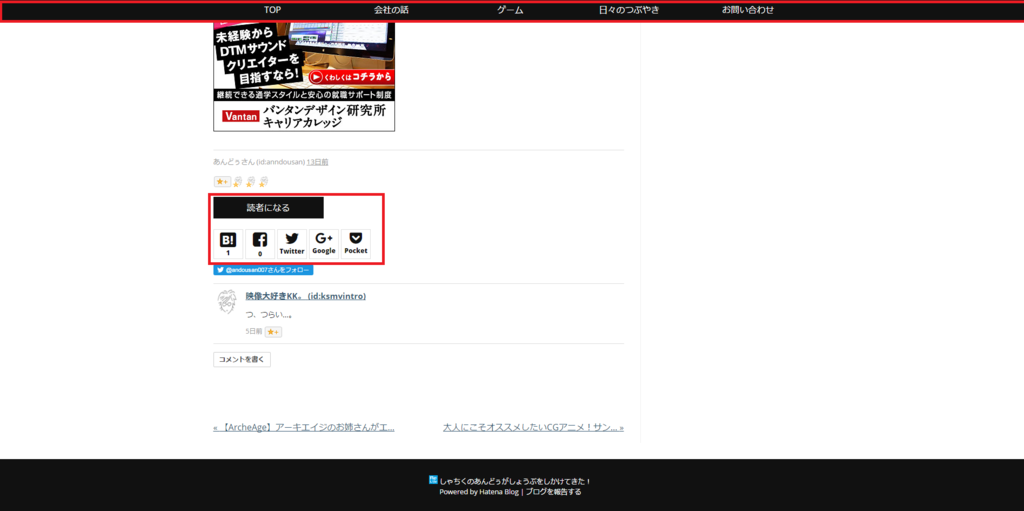
ですがレスポンシブデザインであるBrooklyn付属のグローバルナビを使えば、PCのデザイン設定だけで下記のように両方ともいい感じに仕上げてくれます。
PC画面

スマホ画面

シンプルで最適化された見た目

サイドバーの「最新記事」が吹き出しで装飾されて、各記事の間が空き罫線が入って見やすくなっています。
そして地味で目立たない所ですが、文字間や行間が調整されて文章の視認性が非常に良くなっています。
他にも大見出しや中見出しの装飾がデフォルトで設定されており、導入しただけでちゃんとしたサイト!って見た目に仕上がるのが嬉しいですね。
グローバルナビとSNSシェアボタンのカスタマイズが簡単に出来る

「Brooklyn」を制作した作者様はグローバルナビとSNSのシェアボタン、それと読者になるボタンのカスタマイズを最初から想定してやり方をまとめてくれていました。
グローバルナビの設定って案外やってみると難しくて、スマホ版の設定に一度挫折した経験のある自分ですが、作者のまとめてくれたページを見ながらコピペするだけで簡単に設定が出来ました。
Brooklynの悪い所
「Brooklyn」の設定をしている内に色々とやりたい事が増え調べて見たのですが、どうもはてなブログでレスポンシブデザインをする事自体が障害になったりと不便な部分がありました。
ダブルレクタングルが出来ない

ダブルレクタングルとは何か?
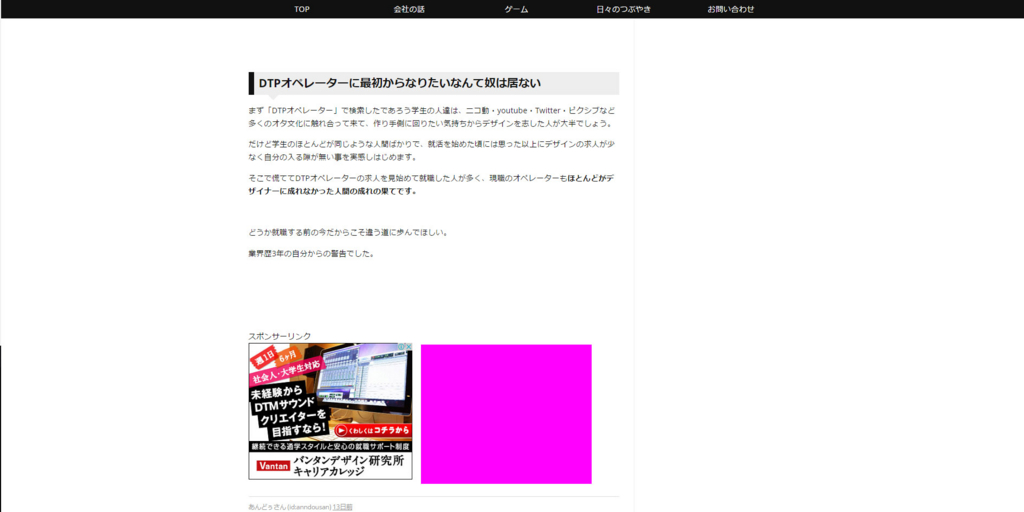
上にある画像のピンクの部分にもアドセンス広告を配置し広告を二つ並べて配置するテクニックです。
このような配置にする事によって大きい広告を一つ貼るより、収益率が1.5~2倍上昇見込める配置方法ですが、レスポンシブデザインのテーマでこれをやるとスマホで表示した時に広告が連続して表示されます。
そうするとアドセンスの規約違反になってしまい最悪広告停止になるのですが、対策方法が現状ワードプレスでしか使えないようです。
ですが近年アクセスはPCよりスマホユーザーの方が多くなり、当ブログでも7割はスマホユーザーなのでここはそこまで気にしない事にしました。
ヘッダー画像制作が難しい
こんな感じのヘッダー画像から

こんな感じの完全に振り切ったヘッダー画像に変えたのですが最初はまったく変える気はありませんでした。

ですが従来の画像をレスポンシブデザインでPCのヘッダー画像を表示すると

なんか横が切れて凄い残念な感じに・・・
そんな訳で綺麗に見せる為にCSSを探して打ち込んでと・・・

違う・・・そうじゃない・・・
どうやら背景に色が付いていると上下の余白が目立って残念な見た目になってしまうようです。
なのでレスポンシブデザインのヘッダー画像を自作する場合は背景の色は白で、等倍で縮小されても耐えうる見た目にしないと駄目なようです。
正直自分はいい感じのデザインが思い浮かばなかったのでネタに振り切ってお茶を濁しましたが、そのうち変えたい・・・
他の人とデザインが被りやすい
これはもうどうしようもありません。
流石はてなブログ人気No.1テーマと言うだけあって昨日10記事ほど巡回しただけでも2人同じテーマでした。
自分は黒色をメインに使っていたのでそのままの状態ですが、吹き出しの色を自分のイメージカラーに変えるなど変化を付けると良いでしょう。
もしやり方が分からなければ制作者様のコメント欄で質疑応答を行っているようです。
Brooklynを導入して+αで自分がカスタムした所
スマホでもヘッダー画像が切れないように表示
上の方でも話しましたがレスポンシブデザインのヘッダー画像がそのままでは切れてしまうので、CSSを追加する必要があります。
こちらに書いてある順序通りにCSSをコピペすればこの現象を防ぐ事が出来ました。
アドセンス広告をはてなスター表示より上に表示
ブログ名もテーマもヘッダー画像も変えたので徹底的に改善してやろうと思い、アドセンス広告の位置を変更しました。

ピンクになっている部分から上の部分に移動したのですが、正直クリック率効果とかは調べず実装しています。
なんとなく記事下の方が見栄えが良い気がするのと、自分が広告を押すときは記事を読み終えてすぐ下にある方が押すなーと直感で思ったアバウトな理由です。
もしはてなスターより上にアドセンスを表示したい方が居るならこちらのサイトのコピペで対応出来ます。
アドセンス広告の位置を中心に揃える

グローバルナビ下のアドセンス広告がピンクの位置に何故かズレていたので、直すついでに下の広告も中央に揃えました。
これも下記のサイトにある「コードを直接入力して中央に表示する方法」からコピペで行けます。
スマホ表示の設定ををレスポンシブ対応にする
これが一番大切な作業です。
Brooklynを導入してもそのままではスマートフォンには設定が反映されません。
「デザイン」→「スマートフォン」→「詳細設定」→「レスポンシブデザインにチェック」を行う事でやっとレスポンシブデザインとして機能します。
Brooklynを無料で導入してみて
以上がBrooklynを導入した自分のレビューとなります。
現状記事が見やすくなったり、サイト全体のイメージが導入しただけでグッと良くなり大満足です。
ですが過去に導入していた人を辿ってみると、現在も使い続けている人は減っているようです。
やはりダブルレクタングルが出来ないのが大きいのでしょうかね。
自分はまだそこまでPVが無いので気にしませんがブログが成長し、少しでも収益率を上げたい人はダブルレクタングルが使える別のテーマに乗り換えているようです。
ですが取りあえず簡単に見た目を改善するだけなら、親切な解説も付いているので最高にオススメできます。